
WooCommerce made functional on both mobile and desktop
WordPress is great. It really is. But anyone who works with it on the regular will tell you, it can give you a bit of a headache every now and again. For instance, when a plugin which does its job fine on desktop stops responding on mobile, or vice versa. That’s when all hell breaks loose in the office, am I right?
What about responsiveness?
Don’t worry though, because there is always a way out of the hot waters. The good thing about plugins, is that they are easily customisable. With the right piece of code, you can modify backend behaviour to optimise your plugins’ responsiveness. All of a sudden, almost by magic, everything works again, whatever the screen resolution. In this article we provide you with a very simple trick to optimise your WooCommerce plugin for both mobile and desktop.
What is WooCommerce?
WooCommerce is a free e-commerce plugin integrated with WordPress. Favourite e-commerce solution for business owners and developers the world over, WooCommerce has endless flexibility and access to hundreds of free and premium WordPress extensions. Long story short, it enables you to sell anything, beautifully. Today, WooCommerce powers 30% of all online stores — more than any other platform.
Why to use opensource for software development?
Open-source software development offers businesses cost savings by eliminating licensing fees and reducing development time through community contributions. It ensures flexibility and scalability, allowing customization to specific needs. Open-source solutions are often more secure due to transparent, peer-reviewed code. Businesses also benefit from faster innovation and access to a global talent pool, enhancing productivity, collaboration, and the ability to quickly adapt to market changes.
Okay. Now let’s say, you are selling scenic tours and trips abroad. You want your website’s visitors to feel like they are already on vacation far, far away, before they even sign a check, don’t you? To maximise your conversion rate and turn your viewers into customers, you want your products to become irresistible, to be displayed with a WOO factor – no pun intended. To do that, one word: photos!
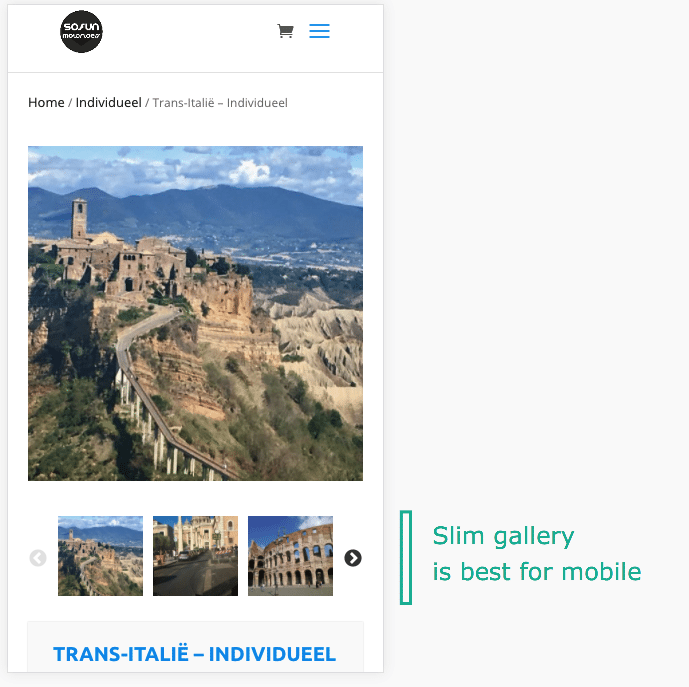
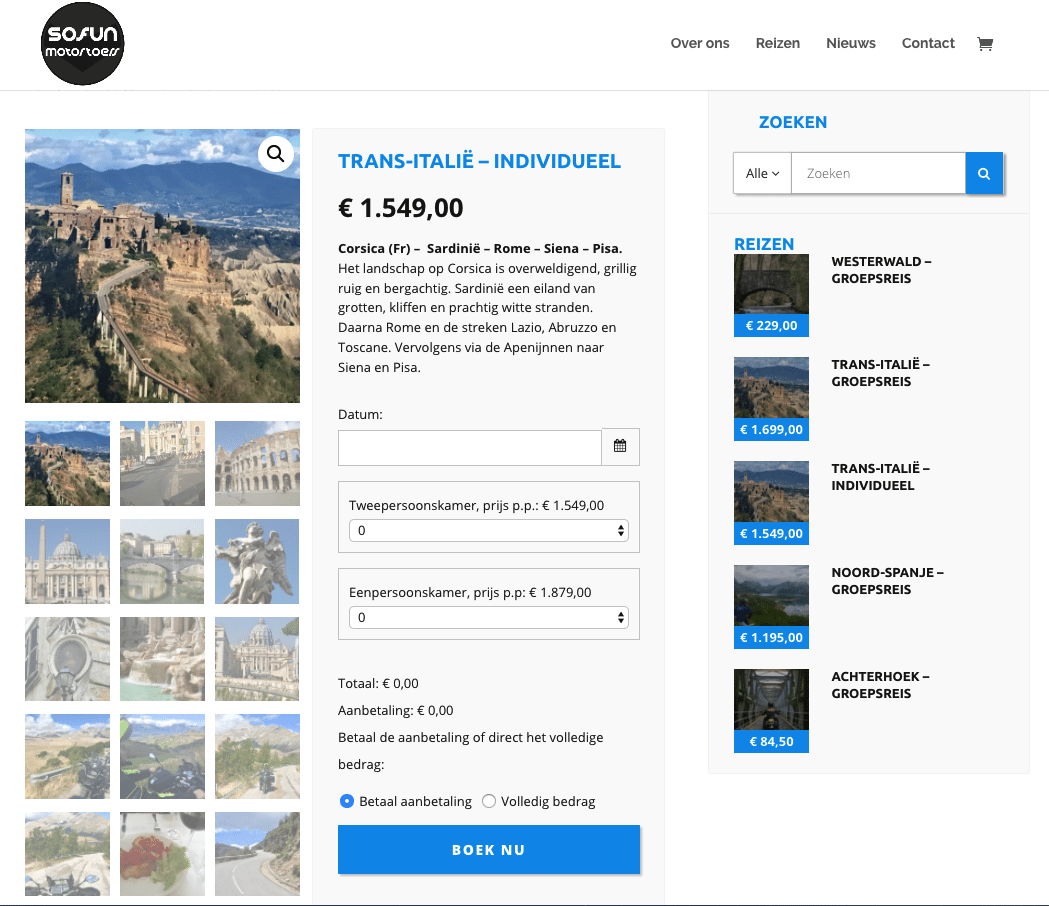
On mobile, the slick slider gallery will give the best effect. On the other hand, because it shows a limited amount of images and requires action (a click) to see more, you might prefer to have your full portfolio of pictures visible on desktop, for an instant overview of the product by the user. What’s awesome, is that it’s possible to have both at the same time!
Solution for WooCommerce plugin development
It all comes down to the difference between responsive and adaptive layouts. A responsive layout will respond to different screen sizes, but will often hide content or apply different CSS – Cascading Style Sheets – rules on smaller screens. Meaning your gorgeous pictures portfolio on desktop might become a very, very long column of pictures one on top of the other on mobile. And we wouldn’t want that! With an adaptive layout, you can take a premeditated approach and choose a different content to serve to your user on mobile or desktop. As shown below, you can write a new function wp_is_mobile() in your WooCommerce plugin to return true (in this case, to display the slick gallery) when mobile browser specifications are detected.
if (!wp_is_mobile()) {
add_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 );
remove_action( 'woocommerce_before_single_product_summary', 'wooswipe_woocommerce_show_product_thumbnails', 20 );
}
Example for Mobile version

Example for Desktop version

Let us know if we can assist you with any WordPress related issues or questions, we are always happy to help.
See you again soon,
The 4BIS team.
Ready to Embrace Automation?
Automation is a powerful way to enhance the efficiency, accuracy, and scalability of your business processes. Whether you want to automate your software or streamline processes, the right automation solution can significantly improve your business.
If you're ready to integrate automation into your operations, we offer customized solutions designed to meet your specific needs. Contact us today to discuss how we can help with automation solutions that optimize your processes and take your business to the next level.
What Can We Solve For You?
Is your business facing tech headaches or project bottlenecks? Tell us your biggest challenges—we’re here to help you overcome them, whether it’s with custom software, cloud solutions, or a fresh perspective. Share your headache!
SCHEDULE A FREE CALL