
Website Laten Bouwen voor Lokale Ondernemers
Snel en professioneel een website laten bouwen voor jouw kapsalon, bakkerij of lokale winkel? 4BIS regelt alles voor jou: snel online, goed vindbaar en zonder technische zorgen.

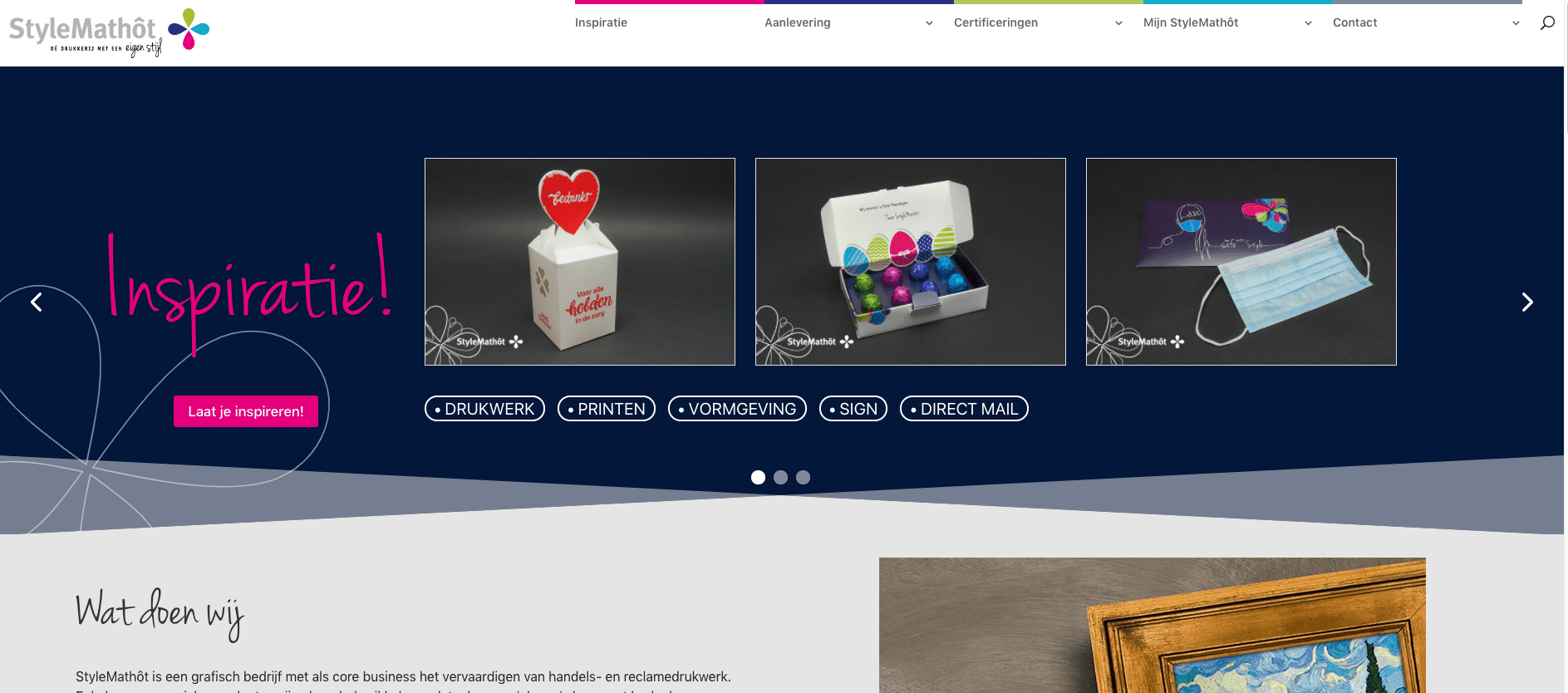
StyleMathôt is een hip grafisch bedrijf dat als hun core business het vervaardigen van handels- en reclamedrukwerk heeft. Daarnaast maken ze ook chocholadewikkels LP hoezen en vervaardigen ze ook nog promotioneel drukwerk en verpakkingen. Kortom een full-service bedrijf die zowel grote als kleine orders verwerkt. 
Allereerst is afgelopen week de nieuwe website van StyleMathôt live gegaan we hebben de hele website opnieuw gemaakt zodat de structuur SEO technisch goed in elkaar zit en het hele design een frisse look gegeven. Verder hebben we een mooie inspiratiepagina gemaakt waar ze hun indrukwekkende producten kunnen showcasen. Elke product pagina heeft een frisse look met scherpe foto’s waar hun producten mooi naar voren komen.
stylemathot.nl
Ook hebben we voor StyleMatôt styletransfer ontwikkeld een webdav systeem waar hun klanten bestanden kunnen uploaden en direct kunnen delen met hun account managers. De bestanden worden netjes naar het CDN geupload en degene voor wie de bestanden zijn krijgen netjes een mailtje met een notificatie dat iemand iets met ze gedeeld hebben.
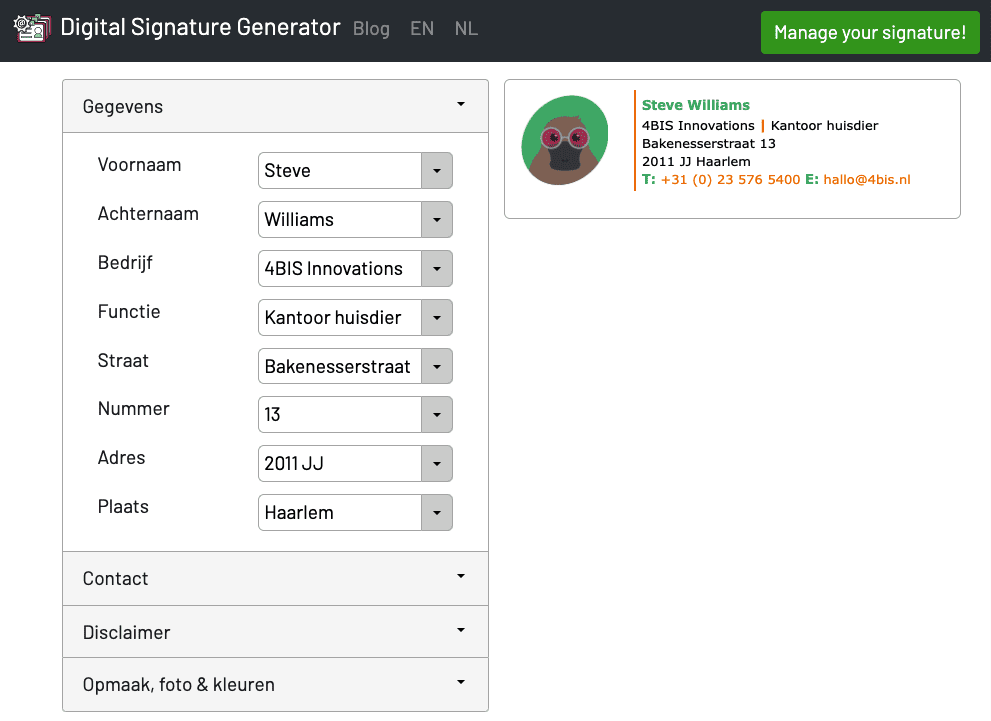
Naast StyleMathôt hebben we deze week ook de finishing touches voor de eerste versie van Digital Signature Generator afgemaakt. Digital Signature Generator is een compleet platform dat tot doel heeft ondernemers te helpen met hun e-mailhandtekeningen en het gemakkelijk te maken om in te stellen en te ontwerpen. Zo kunnen ondernemers per afdeling zien of ze belangrijke gegevens in e-mailhandtekeningen kunnen zetten. 
Wij hebben voor Digital Signature Generator gebruik gemaakt van een hoop nieuwe en leuke technieken. We hebben een leden deel waar mensen kunnen inloggen en hun bedrijfs en gegevens kunnen aanpassen. Dit alles wordt aangestuurd vanuit het admin paneel een complete portal die alles beheert voor de website van DigitalSignatureGenerator.com. Hier heb je een volledig overzicht van alle klanten die zich hebben aangemeld op de website en alle collega’s die zijn aangemaakt, kortom je kan alles managen wat je klant gaat aanmaken op de voorkant van de website.
Daarnaast kan je op het admin portal ook nieuwe pagina’s aanmaken voor de website of nieuwe blokken die je op de website kan maken. Zo kan je heel makkelijk nieuwe pagina’s publiceren volledig in stijl met de rest van de website. Maar daar blijft het niet bij we hebben speciaal voor DigitalSignatureGenerator.com een nieuwe techniek gebruikt namelijk de serviceworker
Een klantenportaal is een zakelijke webapplicatie waar jouw klanten op kunnen inloggen en hun gegevens bewerken en diensten die jij als bedrijf aanbiedt kunnen beheren. Je moet hier denken aan het beheren van afgenomen diensten, als je diensten verkoopt, of het beheren van accounts van een maatschappij die abbonementen verkoopt. Klantenportalen kom je in alle maten en vormen tegen.
Een klantenportaal zorgt ervoor dat jouw klanten een hoop zelf kunnen regelen maar het biedt ook een uitstekend marketing kanaal om je klanten op de hoogte te houden en aansluitende diensten te laten afnemen. Hoewel het nuttig is om er een te hebben kan een klantenportaal ontwikkelen al snel oplopen in de kosten. Daarom bouwen wij onze portalen in Symfony een PHP framework met componenten die herbruikbaar zijn. Zo maak je voor je bedrijf de beste keuzes om een klantenportaal te laten bouwen.
Wil jij een klantenportaal laten ontwikkelen voor jouw bedrijf neem dan contact op met onze specialisten! NEEM CONTACT OPEn als laatste maar zeker niet de minste heeft onze stagiare Jason een interface gemaakt voor onze URL shortener. Hij maakt gebruik van PHP en maakt daarmee een API call naar het backend van onze URL shortener zodat mensen naar de website kunnen gaan en zelf korte urls kunnen aanvragen. Maar onze nieuwe super stagiare is niet te stoppen hoor. Volgende week gaat hij dit in onze portal inbouwen zodat klanten daar ook een url kunnen verkorten maar ook informatie kunnen bekijken hoe vaak erop geklikt is.

Zoals je kan lezen hebben we veel gedaan deze week daarom vinden we het nu tijd voor een vrijdagmiddagborrel. Heb je je eigen portal nodig of denk je ik heb ook een oplossing nodig die lijkt op wat we hierboven hebben beschreven neem dan snel contact met ons op of vraag een offerte aan!
Breid je kennis uit met de 4BIS Blog...

Snel en professioneel een website laten bouwen voor jouw kapsalon, bakkerij of lokale winkel? 4BIS regelt alles voor jou: snel online, goed vindbaar en zonder technische zorgen.

Ontdek hoe app development jouw bedrijf vooruit kan helpen. 4BIS maakt maatwerk apps die écht werken – persoonlijk, schaalbaar en betaalbaar.

Ontdek de nieuwe chatfunctie van 4BIS Innovations in het klantportaal voor naadloze communicatie in real-time en verbeterde klantenservice.
Wil je meer weten of heb je interesse? Neem dan gerust direct contact met ons op, per telefoon of via de mail.
Of maak gebruik van één van onze contactformulieren zodat we je zo snel en gepast mogelijk antwoord kunnen geven. We horen graag van je!
