
Parma-Belijning.nl
Published: 31.01.2022
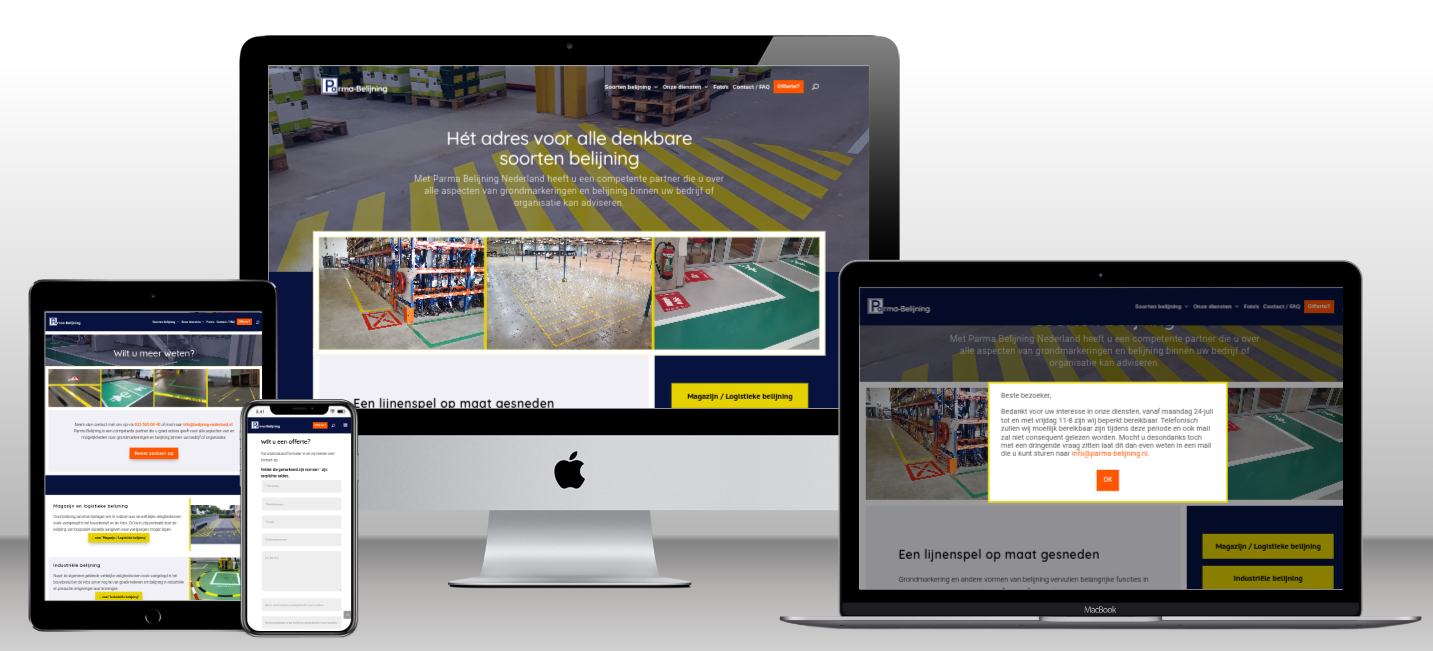
Parma-Belijning.nl
Hét adres voor alle denkbare soorten belijning
Opdrachtgever
Parma-Belijning
Expertises
Technology
Samenwerkingen
Over case
Welkom bij Parma Lines - uw ultieme partner in lijnen!
Parma Lines is uw go-to-oplossing voor een breed scala aan lijngerelateerde diensten. Of u nu binnen- en buitenlijnen, gritstralen, vloercoating of pictogrammen en symbolen nodig heeft, zij hebben het voor u.
Onze website, vakkundig gemaakt door een van onze gewaardeerde partners, Studio Evers, wordt gehost op onze betrouwbare infrastructuur. In de loop van de tijd zijn we doorgegaan met het verbeteren van de website, zodat deze voldoet aan de veranderende behoeften van Parma Lines. We hebben met name een speciale pagina toegevoegd met behulp van jQuery die een boeiende fotogalerij laat zien op basis van de categorie die u selecteert.
Maar onze ondersteuning gaat verder dan websiteontwikkeling; we nemen ook de SEO-strategie van Parma Lines voor onze rekening. Door maandelijks een enquête uit te voeren, analyseren we het gebruikersgedrag om de meest relevante zoekwoorden te identificeren waarnaar potentiële klanten zoeken. Vervolgens optimaliseren we de website zodat deze hoger in de zoekresultaten komt te staan. Daarnaast verfijnen we hun advertenties om hun impact te maximaliseren.
Bij Parma Lines zijn we toegewijd aan het leveren van uitzonderlijke kwaliteit en waarde aan onze klanten. Onze inzet voor continue verbetering drijft ons om innovatieve oplossingen en eersteklas services te bieden.
Ervaar het verschil met Parma Lines - uw vertrouwde partner voor al uw lijngerelateerde behoeften. Van nauwkeurige binnen- en buitenlijnen tot opvallende symbolen en pictogrammen, wij hebben de expertise om uw visie om te zetten in werkelijkheid.
Neem nu contact op met Parma Lines om te ontdekken hoe Parma Lines uw projecten naar nieuwe hoogten kan tillen.
Bekijk website






