
Cameo de Silhouette Store
Published: 30.01.2022
Cameo de Silhouette Store
De Webshop Voor De DIY
Opdrachtgever
Silhouette Cameo
Expertises
Technology
Over case
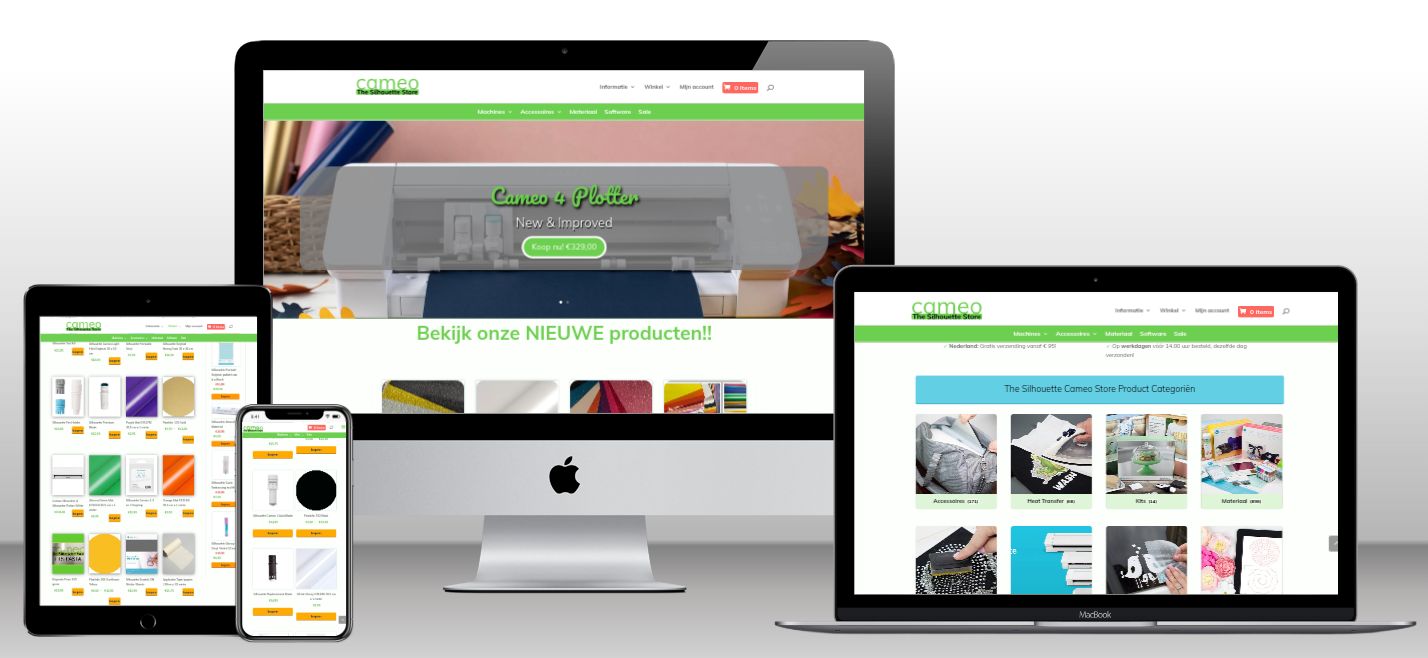
Welkom bij Silhouette Cameo - Uw ultieme doe-het-zelf webshop voor creatieve benodigdheden!
Silhouette Cameo is een paradijs voor alle doe-het-zelvers en biedt een breed scala aan creatieve benodigdheden om je artistieke passies aan te wakkeren. Van stempelmachines en 3D-printers tot snijmachines, we hebben alles wat je nodig hebt om je creativiteit de vrije loop te laten.
Eerder ontevreden over hun hostingprovider, zag Silhouette Cameo een omzetdaling. Na een volledige rebranding hebben we hun website echter omgevormd tot een naadloze WooCommerce webshop. Onze focus lag op het stroomlijnen van het verkoopproces, het vereenvoudigen van het genereren van facturen en het automatiseren van het maken van verzendlabels met één druk op de knop.
Onze website is gebouwd op het krachtige WordPress-platform en biedt bezoekers een intuïtieve en gebruiksvriendelijke omgeving. Navigeren door onze uitgebreide selectie creatieve benodigdheden is nu eenvoudiger dan ooit.
Bij Silhouette Cameo begrijpen we hoe belangrijk het is om doe-het-zelvers zoals jij in staat te stellen. Onze toewijding aan kwaliteit en klanttevredenheid drijft ons om een indrukwekkend assortiment producten samen te stellen, zodat u toegang heeft tot de nieuwste tools en materialen voor uw creatieve projecten.
Ontdek een wereld van mogelijkheden en verhoog uw doe-het-zelfervaring met Silhouette Cameo. Of je nu een doorgewinterde knutselaar bent of een gepassioneerde beginner, onze webshop is de ultieme bestemming voor al je creatieve behoeften.
Ontdek onze uitgebreide selectie producten en begin aan een artistieke reis als geen ander. Zet uw ideeën om in realiteit met Silhouette Cameo - uw vertrouwde metgezel voor alles wat met doe-het-zelf te maken heeft!
Shop nu en laat je creativiteit de vrije loop met Silhouette Cameo!
Bekijk website
Samenwerkingen waar we trots op zijn
Bekijk hier meer door ons ontwikkelde projecten.

Webontwikkeling, Software modernisering, SEO / SEA, Managed Hosting, Hosting, Digitale Marketing, Automatisering, Symfony, HTML & CSS, PHP, Bootstrap, MySQL
En wat kunnen we voor jou betekenen?_
Wil je meer weten of heb je interesse? Neem dan gerust direct contact met ons op, per telefoon of via de mail.
Of maak gebruik van één van onze contactformulieren zodat we je zo snel en gepast mogelijk antwoord kunnen geven. We horen graag van je!